Expo & React Native components
4.4
Ausführung
20,88 MB
Größe
10K+
Downloads
Beschreibung
Inhalt
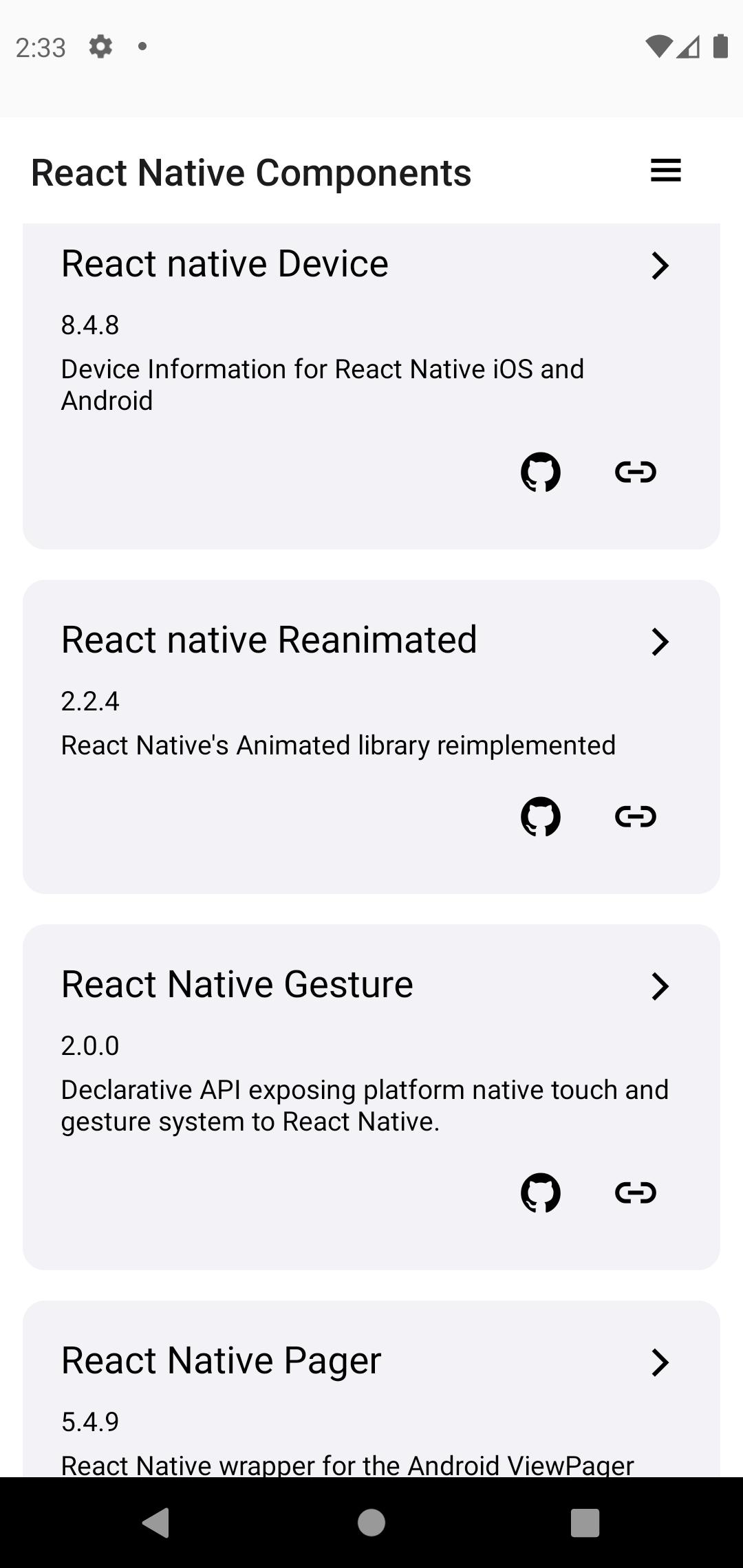
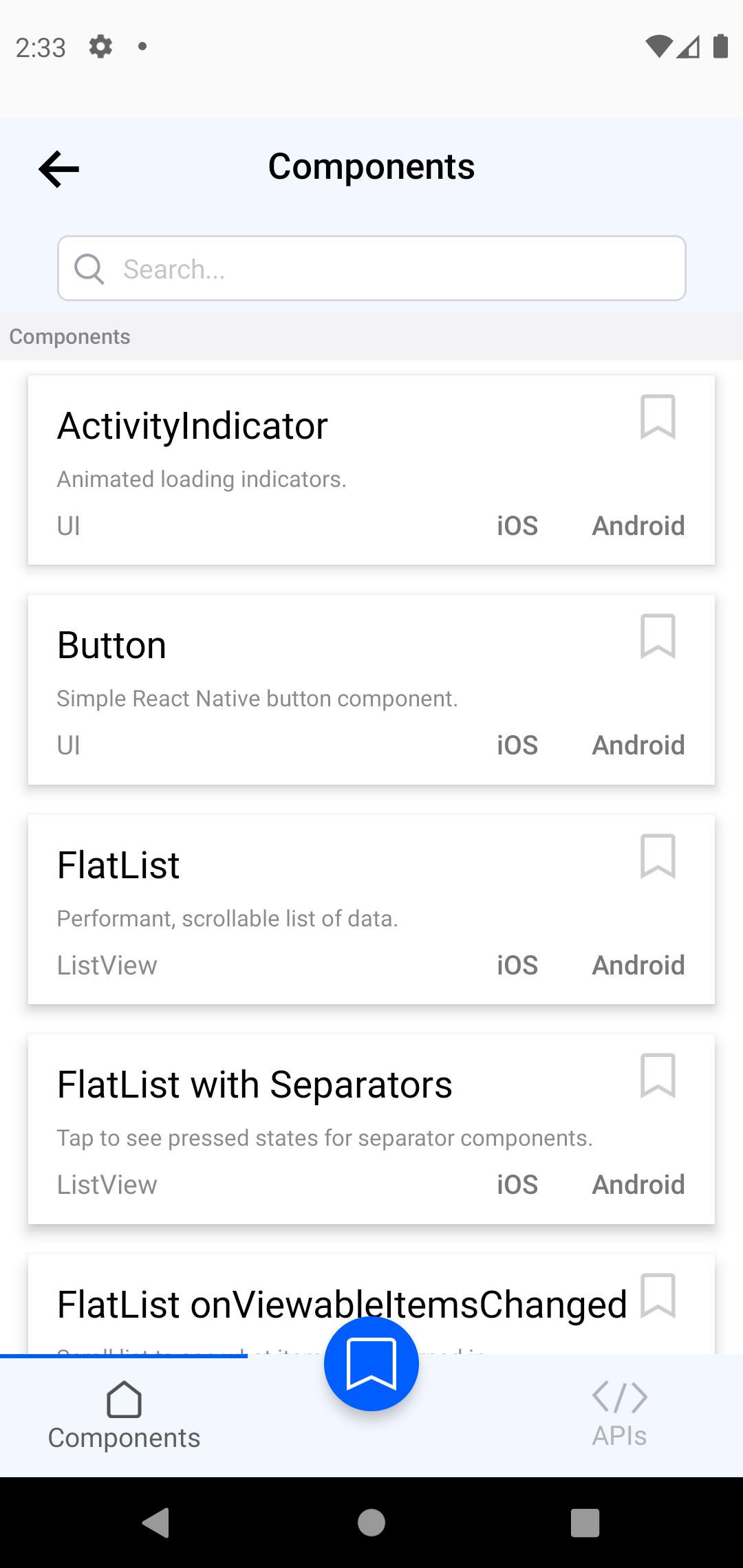
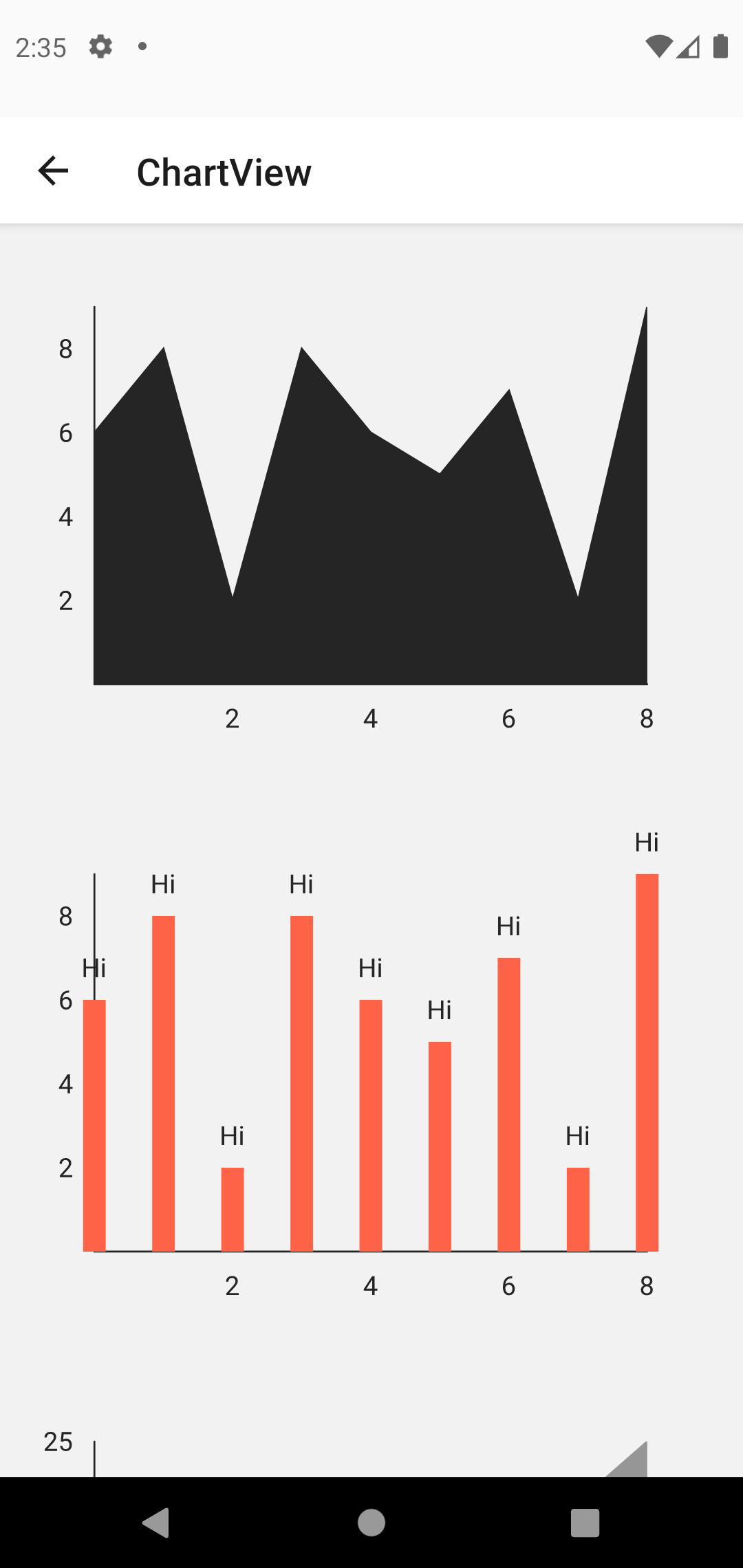
Sehen Sie sich eine Vorschau der React Native-UI-Komponenten an und erkunden Sie sie. Vereinfachen Sie Ihre App-Entwicklung.
Expo & React Native UI Components Explorer
Begeben Sie sich auf eine interaktive Reise, während Sie durch eine handverlesene Auswahl an Expo- und React Native UI-Komponenten navigieren. Unser Explorer wurde speziell für Entwickler entwickelt und bietet ein unvergleichliches Vorschauerlebnis.
Funktionen:
Sofortige Vorschauen: Keine blinden Integrationen mehr. Mit unserem Explorer können Sie sofort visualisieren, wie UI-Komponenten aussehen und sich anfühlen, und so sicherstellen, dass Sie die richtige Komponente auswählen, die sich nahtlos in die Ästhetik und Funktionalität Ihres Projekts einfügt. Es ist, als hätten Sie die Möglichkeit, UI-Komponenten vor dem Kauf auszuprobieren.
Erkunden Sie sie vor der Implementierung: Vermeiden Sie die Fallstricke bei der Implementierung von Komponenten, die für Ihr Projekt möglicherweise nicht funktionieren. Mit unserer App können Sie die Nuancen, Funktionen und Anpassungsfähigkeiten jeder Komponente erkunden und verstehen und so einen fundierteren Entscheidungsprozess ermöglichen. Sparen Sie Zeit und reduzieren Sie potenzielle Nacharbeiten, indem Sie sicherstellen, dass Sie von Anfang an die richtige Passform erhalten.
Nahtlose Erkundung: Wir wissen, wie wertvoll Zeit in der Entwicklung ist. Aus diesem Grund haben wir unseren Explorer so konzipiert, dass Sie in Rekordgeschwindigkeit tief in die Komponenten eintauchen können. Verabschieden Sie sich von der manuellen Anpassung nur für Vorschauen. Dank unserer intuitiven Benutzeroberfläche und detaillierten Einblicke in die Komponenten können Sie sich auf das Wesentliche konzentrieren – die Entwicklung großartiger Apps.
Bitte beachten Sie: Um ein authentisches Demonstrationserlebnis zu bieten, geht unsere App noch einen Schritt weiter und zeigt Demos aller React Native-Komponenten & APIs. Daher benötigen wir spezielle Telefonberechtigungen, um sicherzustellen, dass Sie ein echtes Gefühl dafür bekommen, wie diese Komponenten mit realen Gerätefunktionen interagieren.
Was ist neu in der neuesten Version 4.4
Zuletzt aktualisiert am 2. Okt. 2022
- React Native 0.70.1
- React Native Skia 0.1.152
- React Native Bottom Sheet 4.4.5
- React-native-ui -lib (RNUI) 6.21.0
- React native Calendars 1.1289.0
- React native Maps 1.3.1
Einführung
Expo und React Native sind leistungsstarke Tools zur Entwicklung mobiler Anwendungen. Expo bietet eine praktische Plattform, die den Entwicklungsprozess vereinfacht, während React Native Entwicklern die Erstellung nativer Anwendungen mit JavaScript ermöglicht. Das Verständnis der Komponenten dieser Technologien ist entscheidend für die Entwicklung robuster und effizienter mobiler Apps.
Expo-Komponenten
Expo bietet eine Reihe von Komponenten, die das Entwicklungserlebnis verbessern. Dazu gehören:
* Konstanten: Bieten Zugriff auf gerätespezifische Informationen wie Bildschirmgröße, Plattform und Betriebssystemversion.
* FileSystem: Ermöglicht die Manipulation von Dateien und Verzeichnissen auf dem Gerät.
* Berechtigungen: Erleichtert das Anfordern und Verwalten von Berechtigungen für den Zugriff auf Gerätefunktionen.
* Benachrichtigungen: Ermöglicht das Senden und Empfangen von Benachrichtigungen.
* Standort: Bietet Zugriff auf den Standort des Geräts.
* SQLite: Bietet eine SQLite-Datenbankschnittstelle.
Reagieren Sie auf native Komponenten
React Native bietet eine Reihe grundlegender Komponenten, die als Bausteine für mobile Anwendungen dienen. Dazu gehören:
* Ansicht: Stellt einen rechteckigen Bereich auf dem Bildschirm dar.
* Text: Zeigt Textinhalte an.
* Bild: Lädt Bilder und zeigt sie an.
* Taste: Löst beim Drücken eine Aktion aus.
* TextInput: Ermöglicht Benutzern die Eingabe von Text.
* ScrollView: Ermöglicht das Scrollen von Inhalten.
* FlatList: Rendert eine Liste von Daten mit effizientem Scrollen.
* SectionList: Zeigt Daten in Abschnitten gruppiert an.
Komponentenlogik
Komponenten in Expo und React Native folgen einer klaren und logischen Struktur:
* Requisiten: Von übergeordneten Komponenten übergebene Eigenschaften, die das Verhalten und Erscheinungsbild der Komponente definieren.
* Status: Von der Komponente verwaltete interne Daten, die sich im Laufe der Zeit ändern können.
* Lebenszyklusmethoden: Methoden, die in verschiedenen Phasen des Lebenszyklus der Komponente aufgerufen werden, z. B. beim Mounten, Aktualisieren und Unmounten.
Styling
Komponenten können mithilfe von Inline-Stilen, externen Stylesheets oder CSS-in-JS-Lösungen wie Styled Components gestaltet werden. Expo und React Native bieten eine Vielzahl von Styling-Eigenschaften, um das Erscheinungsbild von Komponenten anzupassen.
Abschluss
Expo- und React Native-Komponenten sind für die Entwicklung mobiler Anwendungen unerlässlich. Die praktische Plattform von Expo und die nativen Funktionen von React Native ermöglichen es Entwicklern, robuste und benutzerfreundliche Apps zu erstellen. Das Verständnis der Komponenten und ihrer Logik ist für eine effiziente und effektive mobile Entwicklung von entscheidender Bedeutung.
Information
Ausführung
4.4
Veröffentlichungsdatum
Dateigröße
20,88 MB
Kategorie
Bibliotheken und Demo
Erfordert Android
Android 6.0+
Entwickler
Dalia Othman
Installiert
10K+
AUSWEIS
org.saravanakumar.reactnativecomponentsexplorer
Verfügbar auf
Hochwertige Apps
-
Mirror Link-AutobildschirmBibliotheken und DemoAPK
ERHALTEN -
Betrag in der TascheBibliotheken und DemoAPK
ERHALTEN -
Intelligente Code-EngineBibliotheken und DemoXAPK
ERHALTEN -
Luxemburgisch für AnySoftKeyboBibliotheken und DemoAPK
ERHALTEN -
Hindi für AnySoftKeyboardBibliotheken und DemoXAPK
ERHALTEN -
Testen Sie DPCBibliotheken und Demoapk
ERHALTEN