Expo & React Native components
4.4
Versão
20,88MB
Tamanho
Mais de 10 mil
Transferências
Descrição
Contente
Visualize e explore os componentes da UI do React Native.
Simplifique o desenvolvimento do seu aplicativo.
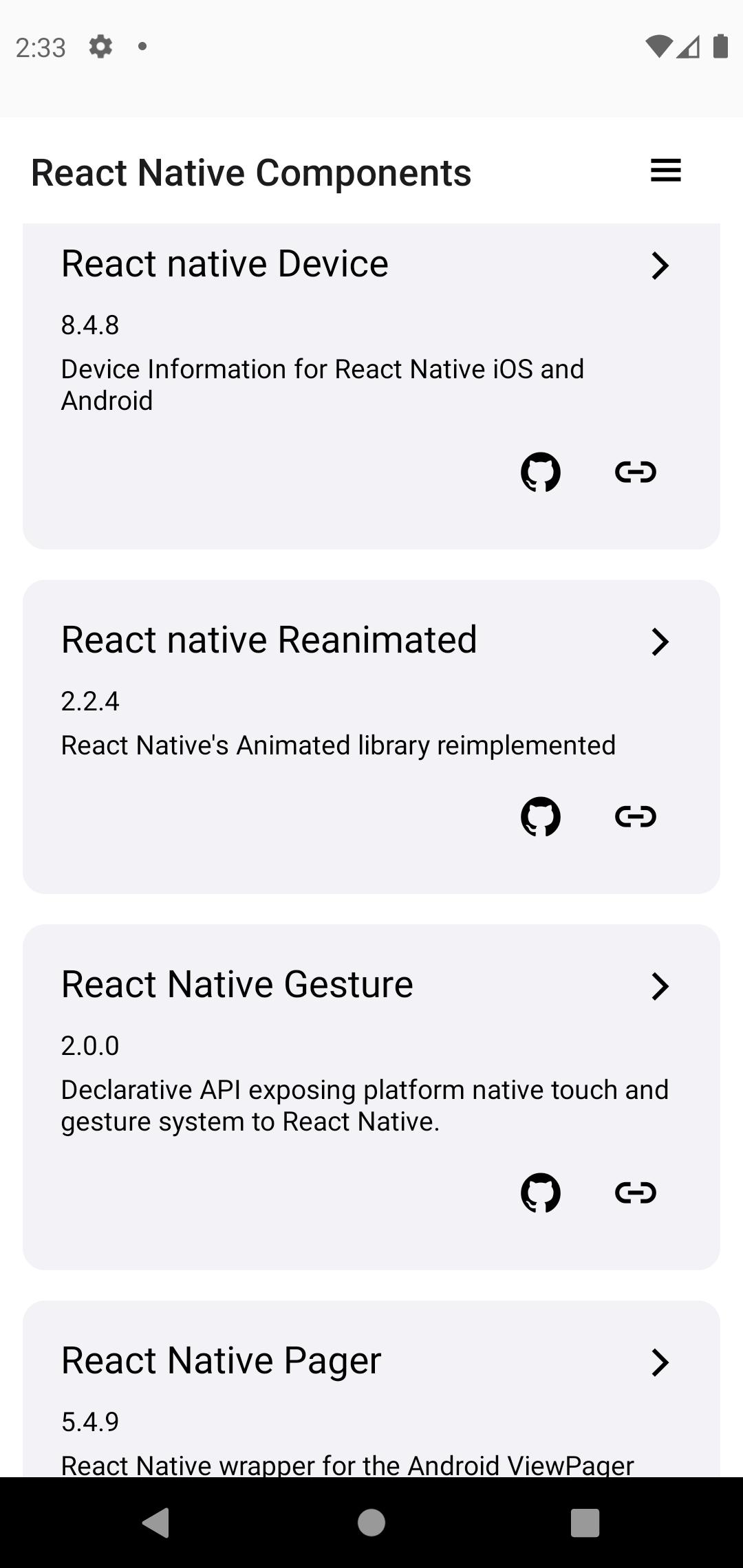
Explorador de componentes de UI nativos Expo & React
Embarque em uma jornada interativa enquanto navega por uma variedade escolhida a dedo de componentes de UI Expo e React Native.
Nosso Explorer foi projetado pensando nos desenvolvedores, oferecendo uma experiência de visualização incomparável.
Características:
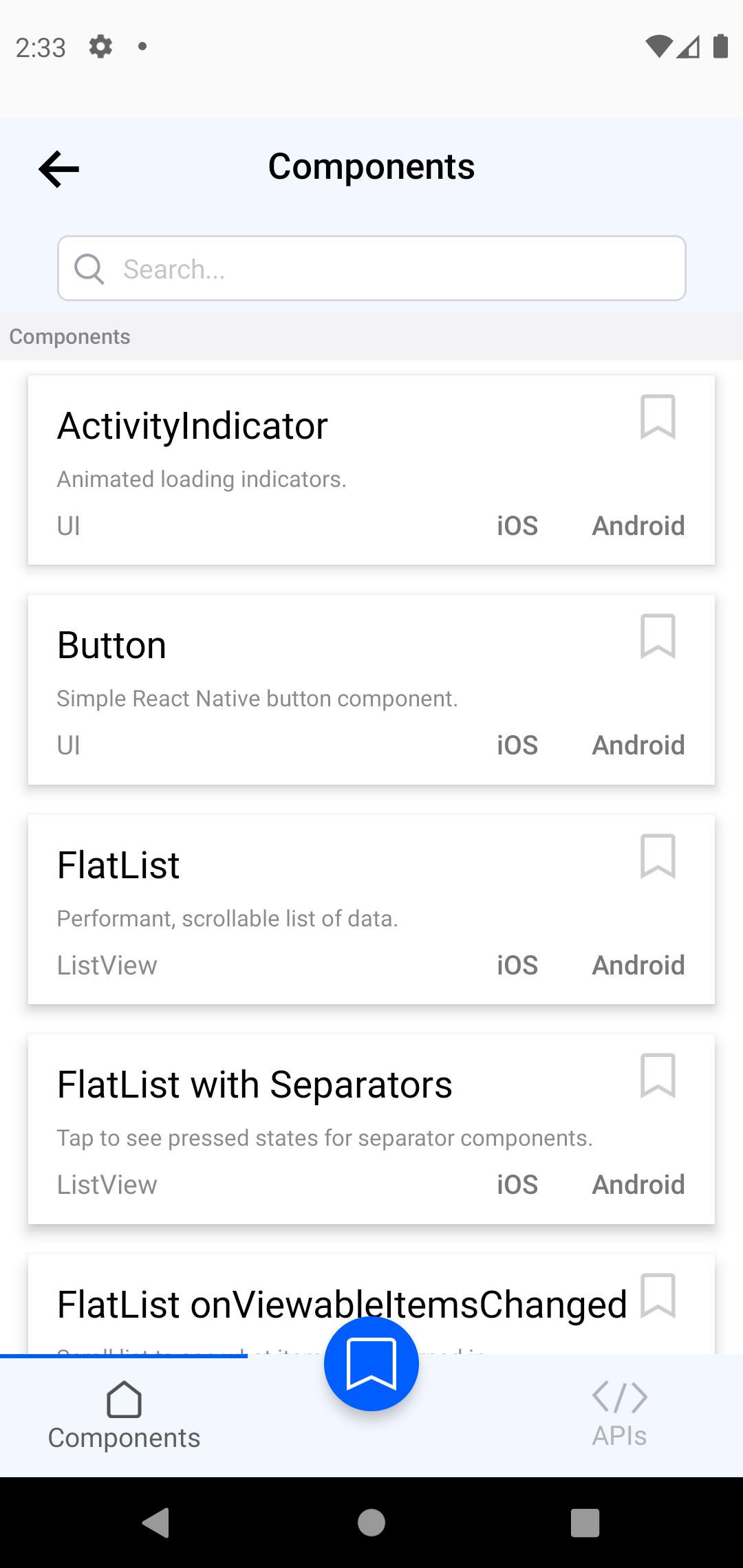
Pré-visualizações instantâneas: Chega de integrações cegas.
Com nosso Explorer, você pode visualizar imediatamente a aparência e o comportamento dos componentes da UI, garantindo a escolha do componente certo que se adapta perfeitamente à estética e às funcionalidades do seu projeto.
É como ter uma opção de teste antes de comprar para componentes de UI.
Explore antes de implementar: Evite as armadilhas de implementar componentes que podem não funcionar para o seu projeto.
Com nosso aplicativo, você pode explorar e compreender as nuances, características e adaptabilidade de cada componente, permitindo um processo de tomada de decisão mais informado.
Economize tempo e reduza possíveis retrabalhos garantindo que você obtenha o ajuste certo desde o início.
Exploração perfeita: entendemos o valor do tempo no desenvolvimento.
É por isso que projetamos nosso Explorer para ajudá-lo a se aprofundar nos componentes em velocidade recorde.
Diga adeus à personalização manual apenas para visualizações.
Nossa interface intuitiva e insights detalhados dos componentes permitem que você se concentre no que é mais importante: criar ótimos aplicativos.
Observação: para fornecer uma experiência de demonstração autêntica, nosso aplicativo se esforça para apresentar demonstrações de todos os componentes e APIs do React Native.
Como resultado, exigimos permissões específicas do telefone para garantir que você tenha uma noção genuína de como esses componentes interagem com as funcionalidades reais do dispositivo.
O que há de novo na versão mais recente 4.4
Última atualização em 2 de outubro de 2022
- Reagir nativo 0.70.1
- Reagir Skia nativo 0.1.152
- Folha inferior do React Native 4.4.5
- react-native-ui-lib (RNUI) 6.21.0
- React calendários nativos 1.1289.0
- React mapas nativos 1.3.1
Introdução
Expo e React Native são ferramentas poderosas para desenvolvimento de aplicativos móveis.
Expo fornece uma plataforma conveniente que simplifica o processo de desenvolvimento, enquanto React Native permite que os desenvolvedores criem aplicativos nativos usando JavaScript.
Compreender os componentes destas tecnologias é crucial para a construção de aplicações móveis robustas e eficientes.
Componentes da Expo
Expo oferece uma gama de componentes que aprimoram a experiência de desenvolvimento.
Estes incluem:
* Constantes: Fornece acesso a informações específicas do dispositivo, como tamanho da tela, plataforma e versão do sistema operacional.
* FileSystem: Permite a manipulação de arquivos e diretórios do dispositivo.
* Permissões: facilita a solicitação e o gerenciamento de permissões para acessar recursos do dispositivo.
* Notificações: Permite enviar e receber notificações.
* Localização: Fornece acesso à localização do dispositivo.
* SQLite: Oferece uma interface de banco de dados SQLite.
Componentes nativos do React
React Native fornece um conjunto de componentes fundamentais que servem como blocos de construção para aplicativos móveis.
Estes incluem:
* Visualizar: Representa uma área retangular na tela.
* Texto: Exibe conteúdo de texto.
* Imagem: Carrega e exibe imagens.
* Botão: desencadeia uma ação quando pressionado.
* TextInput: permite que os usuários insiram texto.
* ScrollView: Permite a rolagem do conteúdo.
* FlatList: Renderiza uma lista de dados com rolagem eficiente.
* SectionList: Exibe dados agrupados em seções.
Lógica de componentes
Os componentes do Expo e do React Native seguem uma estrutura clara e lógica:
* Props: Propriedades passadas dos componentes pais que definem o comportamento e a aparência do componente.
* Estado: Dados internos gerenciados pelo componente que podem mudar ao longo do tempo.
* Métodos de Ciclo de Vida: Métodos invocados em diferentes estágios do ciclo de vida do componente, como montagem, atualização e desmontagem.
Estilo
Os componentes podem ser estilizados usando estilos embutidos, folhas de estilo externas ou soluções CSS-in-JS como Styled Components.
Expo e React Native fornecem uma variedade de propriedades de estilo para personalizar a aparência dos componentes.
Conclusão
Os componentes Expo e React Native são essenciais para o desenvolvimento de aplicativos móveis.
A plataforma conveniente da Expo e os recursos nativos do React Native capacitam os desenvolvedores a criar aplicativos robustos e fáceis de usar.
Compreender os componentes e sua lógica é crucial para um desenvolvimento móvel eficiente e eficaz.
Informação
Versão
4.4
Data de lançamento
Tamanho do arquivo
20,88MB
Categoria
Bibliotecas e demonstração
Requer Android
Android 6.0+
Desenvolvedor
Dalia Othman
Instalações
Mais de 10 mil
EU IA
org.saravanakumar.reactnativecomponentsexplorer
Disponível em
Aplicativos de alta qualidade
-
Tela do carro com link de espelhoBibliotecas e demonstraçãoAPK
PEGAR -
Valor no bolsoBibliotecas e demonstraçãoAPK
PEGAR -
Mecanismo de código inteligenteBibliotecas e demonstraçãoXAPK
PEGAR -
Luxemburguês para AnySoftKeyboBibliotecas e demonstraçãoAPK
PEGAR -
Hindi para AnySoftKeyboardBibliotecas e demonstraçãoXAPK
PEGAR -
Teste DPCBibliotecas e demonstraçãoAPK
PEGAR