HTML Inspector and code editor
2.3
Versão
4,52MB
Tamanho
Mais de 50 mil
Transferências
Descrição
Contente
Este é o visualizador HTML CSS, editor de código-fonte e aplicativo inspetor da web.
Este visualizador de HTML é uma ferramenta que permite aos web designers ver e alterar seu trabalho continuamente. Todos podem utilizar este aplicativo surpreendente sem custos.
Este aplicativo é simples de utilizar, basta inserir sua codificação e visualizar o código fonte dessa página. As páginas são totalmente planejadas para que você possa se familiarizar com muitas coisas.
Utilize este visualizador HTML CSS, gerenciador de editor de código-fonte, aplicativo inspetor da web, altere seu código-fonte e melhore as habilidades de planejamento de página do seu site. Este editor HTML e aplicativo compilador também suportam a conversão para javascript e CSS.
Isso é excelente entre outros aplicativos de leitura e visualização e edição de HTML. Confiamos neste visualizador de HTML e o aplicativo de código-fonte é certamente útil para os especialistas de sites e também para os amadores
Os melhores recursos deste editor de código-fonte HTML/CSS:
Insira o endereço do site URL e habilite a opção de versão desktop na caixa de texto do URL que o resultado do site mostrará no seu celular na tela do desktop.
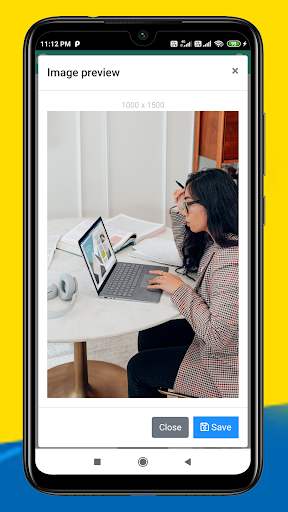
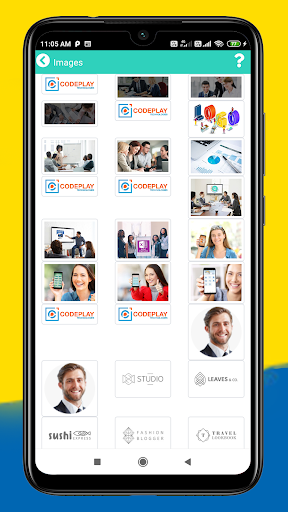
Ver imagens: Digite o endereço URL do site e selecione o botão "ver imagem" que mostrará quais fotos estão naquele site. Nesse ponto, quais fotos você precisa, baixe-as facilmente.
Abrir no editor: insira o endereço do site URL e selecione o botão "abrir no editor". Você verá o código-fonte desse URL específico, da mesma forma, poderá editar o código-fonte existente e obter sua saída também. Na área de saída, a ferramenta manual é usada para editar o código-fonte com mais facilidade, o que significa que podemos selecionar diretamente o elemento HTML da área de saída para editá-lo. Nesta página podemos baixar o código-fonte no formato HTML usando o ícone de download.
Mostrar código: apresentará sua codificação corretamente.
Introdução
HTML Inspector and Code Editor é uma ferramenta poderosa e versátil projetada para simplificar e aprimorar o processo de desenvolvimento web. Com sua interface intuitiva, recursos abrangentes e funcionalidade robusta, esta ferramenta capacita os desenvolvedores a criar, inspecionar e depurar código HTML com facilidade e eficiência.
Características principais
1. Edição de código e destaque de sintaxe:
HTML Inspector fornece um editor de código amigável que suporta realce de sintaxe para HTML, CSS e JavaScript. Esse recurso permite que os desenvolvedores identifiquem e corrijam rapidamente erros de sintaxe, garantindo a legibilidade e a manutenção do código.
2. Validação HTML e detecção de erros:
O validador HTML integrado da ferramenta verifica o código em relação aos padrões W3C, identificando e relatando erros e avisos. Isso garante que o código esteja em conformidade com as práticas recomendadas do setor e seja compatível com navegadores modernos.
3. Inspeção de elementos e visualização ao vivo:
O HTML Inspector permite que os desenvolvedores inspecionem a estrutura e as propriedades dos elementos HTML dentro do código. Um recurso de visualização ao vivo exibe a versão renderizada do código, permitindo aos usuários visualizar a saída e fazer ajustes em tempo real.
4. Preenchimento automático de código e trechos de código:
O editor oferece funcionalidade de preenchimento automático de código, sugerindo tags, atributos e valores HTML relevantes com base no contexto. Além disso, os usuários podem criar e gerenciar trechos de código para blocos de código usados com frequência, agilizando o processo de desenvolvimento.
5. Integração de colaboração e controle de versão:
O HTML Inspector oferece suporte à colaboração, permitindo que vários usuários trabalhem no mesmo projeto simultaneamente. Ele também se integra a sistemas de controle de versão como o Git, permitindo que os desenvolvedores rastreiem alterações, gerenciem conflitos e colaborem de forma eficaz.
6. Extensibilidade e plug-ins:
A arquitetura aberta da ferramenta permite que os desenvolvedores ampliem sua funcionalidade por meio de plugins. Uma variedade de plug-ins estão disponíveis, fornecendo recursos adicionais, como linting de código, verificadores de acessibilidade e analisadores de desempenho.
Benefícios de usar o Inspetor HTML e o Editor de código
* Melhor qualidade do código: os recursos de validação e detecção de erros da ferramenta garantem a adesão do código aos padrões, reduzindo erros e melhorando a qualidade geral do código.
* Produtividade aprimorada: destaque de sintaxe, preenchimento automático de código e trechos de código agilizam o processo de desenvolvimento, economizando tempo e esforço.
* Depuração eficiente: os recursos de visualização ao vivo e inspeção de elementos permitem que os desenvolvedores identifiquem e resolvam problemas rapidamente, reduzindo o tempo de depuração.
* Desenvolvimento Colaborativo: A integração de colaboração e controle de versão facilita o trabalho em equipe e o gerenciamento eficiente de código.
* Fluxo de trabalho personalizável: a arquitetura extensível e o suporte a plug-ins permitem que os desenvolvedores adaptem a ferramenta às suas necessidades e preferências específicas.
Conclusão
HTML Inspector and Code Editor é uma ferramenta inestimável para desenvolvedores web de todos os níveis. Seus recursos abrangentes, interface intuitiva e funcionalidade robusta permitem aos usuários criar, inspecionar e depurar código HTML com facilidade e eficiência. Ao utilizar esta ferramenta, os desenvolvedores podem aumentar sua produtividade, melhorar a qualidade do código e agilizar o processo de desenvolvimento web.
Informação
Versão
2.3
Data de lançamento
29 de abril de 2020
Tamanho do arquivo
4,52MB
Categoria
Ferramentas
Requer Android
7.0 e superior
Desenvolvedor
Jogo de código
Instalações
Mais de 50 mil
EU IA
codeplay.html.viewer
Disponível em